RESPONSIVE WEBSITE REDESIGN
A UX collaboration with web developers
PROJECT SCOPE
I was recently given the exciting opportunity to not only work with a group of amazing UX Designers and Researchers, but with Web Developers as well. The scope of the was to find a restaurant we love that has a website that 1. didn’t reflect the restaurant properly and 2. needed the help of UX Designers to make it more user friendly and much nicer for the user to view.
This is the first time our developers got to participate in the UX process. This is also the first time we, as UX Designers, got to work and learn with developers every step of the way.
WHAT MADE THIS SO EXCITING…
We didn’t just do our usual user research, design, then handoff to the developers, this time, the developers we a part of our team and we all got to work together and learn from each other. I watched the faces of the developers on my team light up as we explained the UX Process and the need for user research. “That makes so much sense. I wish we did that for our projects.” They explained to us that they were always just concerned with building games and apps and sites in a way that made sense to them, the builder, not the user. They would get frustrated when other people would test out what they built and have a tough time using it. We learned a lot from them as well as far as where files are store, how back-end works ( somewhat), what features are more difficult or time consuming to build. Previously, this was all just a guessing game to us.
Feature Prioritization Matrix- Developers’ point of view!
FEATURE PRIORITIZATION
We needed to prioritize all of the features we came up with in the Design Studio. We did this using a Feature Prioritization Matrix. Typically, we guess what falls into the high and low effort axis, but this time we had developers to give us the right answers. Maybe we are just really nerdy, but we thought it was really exciting to watch our Developers place each feature into the matrix.
MOSCOW MATRIX
Minimum Viable Product
Catering
Location
Menu: create your own mac
Login/Account
Dynamic menu
“Our Story”
CONTEXTUAL INQUIRY
We took a trip to S’Mac to check out their restaurant and delicious menu. The atmosphere was casual and inviting with a super easy, hi-tech ordering process:
Place your order digitally
Swipe your card or use PayPal
Grab a table number
Sit and wait for your food to be brought over!
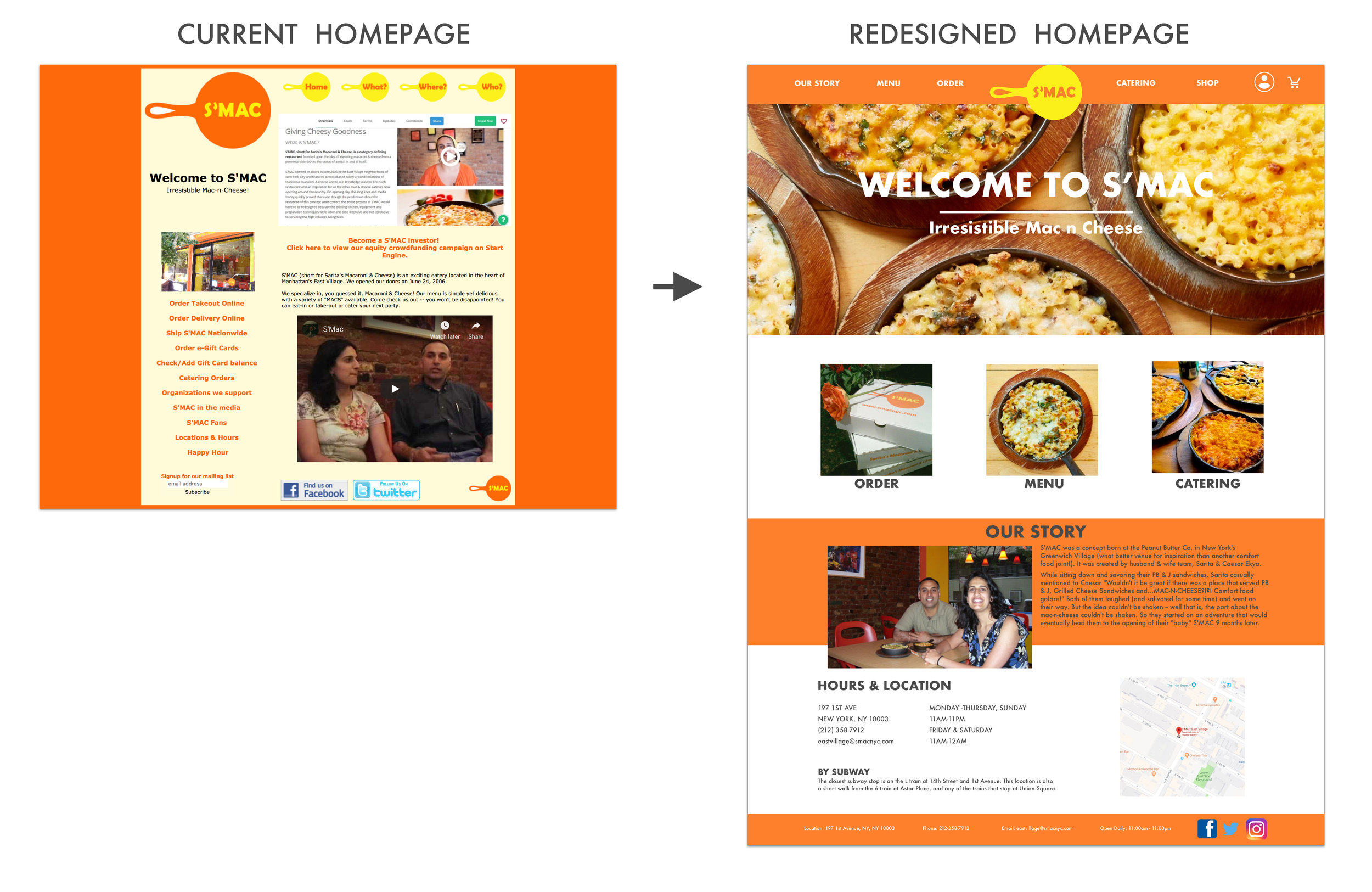
Our meal was fun and super delicious! Now all S’Mac needed was a website to reflect our dining experience!
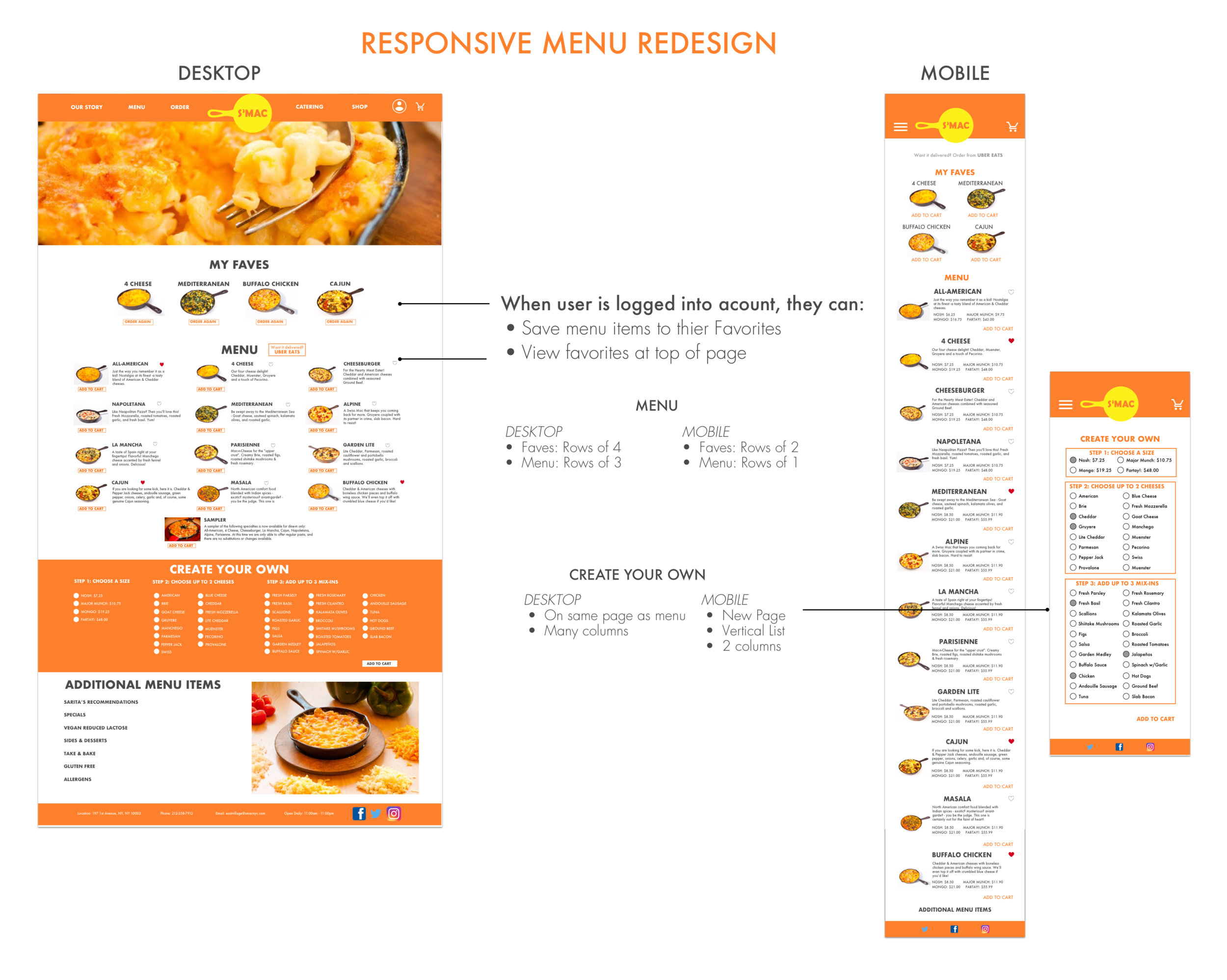
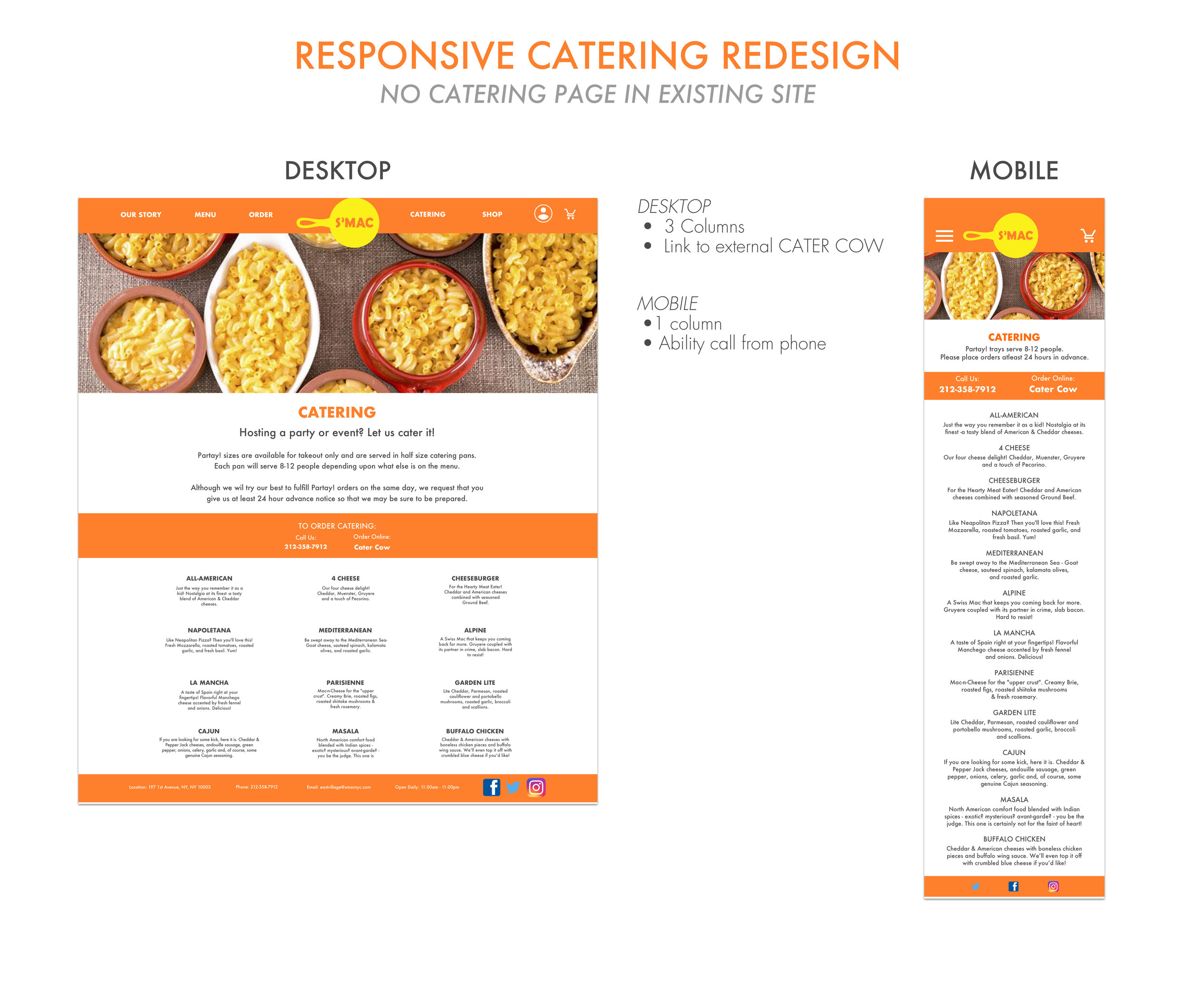
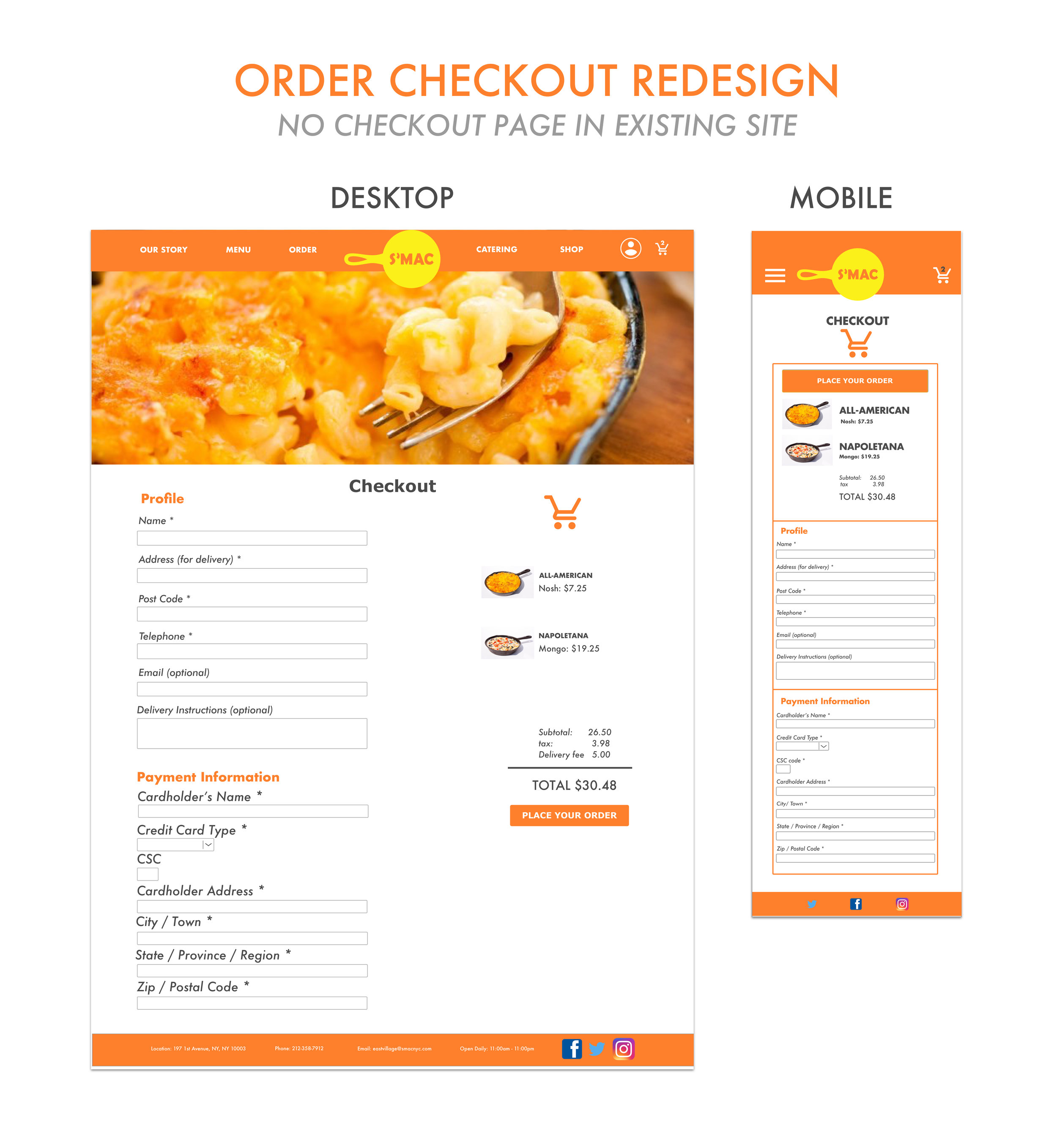
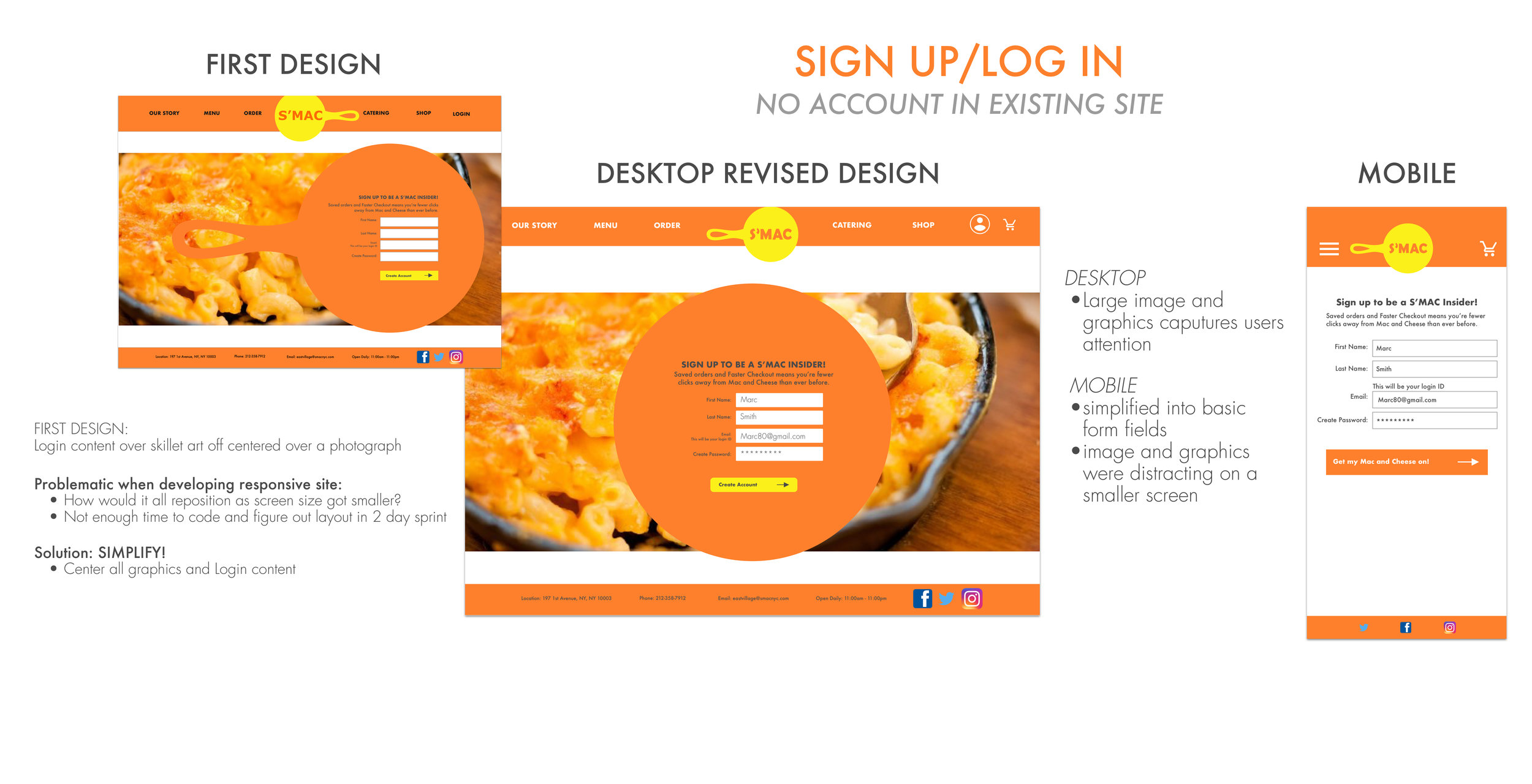
ANNOTATED HI-FI WIREFRAMES